There seems to be a push and demand war raging between customer and marketers in the mobile world. Marketers push to stay on the trail of the customer journey at every juncture while customers demand to be engaged in a sensible, personalized way when the marketers do approach them on their journey. The PWA fills a gap in connectivity with the consumer. It picks up where a native mobile app leaves off and before a mobile website can pick the consumer back up on the radar screen. The PWA executes a smooth handoff from the native app and a clean re-entry into the mobile app while engaging the consumer during what used to be the dead time in between. The proof of the effectiveness of the concept is borne out in the staggeringly successful use cases that have delivered impressive results for increased CTR’s and conversion up checks attributed to the PWA. We’ll get to those in a little bit.
Data Science Supports the PWA Concept
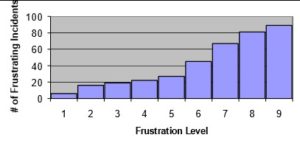
Consumer frustration with mobile UX has been a pervasive and persistent problem since 2006 (Jonathan Lazar, 2004). The study measured the incident frustration level totaling 372 from the 111 participants. The graph below shows the results.

This study, while dated, illustrates the need for tools like the progressive web app (PWA) to be developed as the state of the art of the internet continues to introduce new technology such as HTML5 and other web technologies. PWA’s are required to take full advantage of all the capabilities delivered by HTML5. More recent studies, (Følstad, 2018), are looking at conversational UX towards realizing the potential for engaging user experiences in conversational user interfaces in the new applications such as PWA’s.
The Characteristics of PWA’s That Attract Consumers
Progressive Web Apps have the positive characteristics of both native mobile apps and mobile web pages plus much more.

- Responsive design and render well on any screen size just like a mobile web page
- Leverages the latest capabilities of HTML5 beyond what a native mobile app can do
- PWA’s are faster to develop and load and are less expensive
- PWA’s can get to market quicker and be updated more frequently to give you a competitive edge
- App Store bureaucracy is cut out of the process, and you push it live immediately without Google or Apple review and acceptance
- PWA’s are capable of being used offline if you’re in areas where internet connectivity is weak or is frequently not operational keeping consumers engaged when the internet if not on.
There is one issue to watch out for. PWA’s are browser-based technology. Not every browser supports PWA’s, and if you’re delinquent in keeping your browser up to date, advanced features of the PWA may not work. It will still be operational but in a degraded capacity.
Use Case Results and How to Use a PWA

We all know that smartphones are small computers and becoming more powerful with each new generation of phones. However, they still have limitations on screen size, keyboard usability, and bandwidth. To obtain the page load speeds that customers want in the mobile environment, PWA’s remove data-intensive sections of a website and optimize the images, plus caching data and adding push notifications based on user preference. So, creating a PWA for a sports website with its live feeds and charts would not be a good idea. They would take a ton of time to load.
Let’s look at some of the results from companies that have embraced the PWA. It is an inspiring insight.
1. Forbes
43% increase in sessions per user
20% increase in impressions per page
100% increase in engagement rates
6x increase in the number of readers completing articles
2. AliExpress
104% increase in conversions for new users
2x more pages visited per session
74% increase in time spent per session
3. Pinterest
40% increase in time spent on the mobile web
44% increase in user-generated ads revenue
50% increase in ad click-throughs
60% increase in engagement
4. Lancôme
17% increase in conversions
8% increase in conversions on recovered carts via push notifications
15% decrease in bounce rates
51% increase in mobile sessions
84% less time taken until the page is interactive
PWA’s are Important to the Future of Mobile e-Commerce
PWA’s are the missing link in the mobile marketing environment that completes the ability to track the customer journey during its entire length. PWA’s are not a problematic app to create and maintain. They use the full features of existing and new web technologies. You can get them to market without interference and update them as frequently as you like. They deliver significantly higher engagement and conversion rates.
Anyone with a mobile marketing plan for their e-Commerce or retail business must include progressive web apps as part of their strategy. If you don’t, you will be left behind.
Related posts

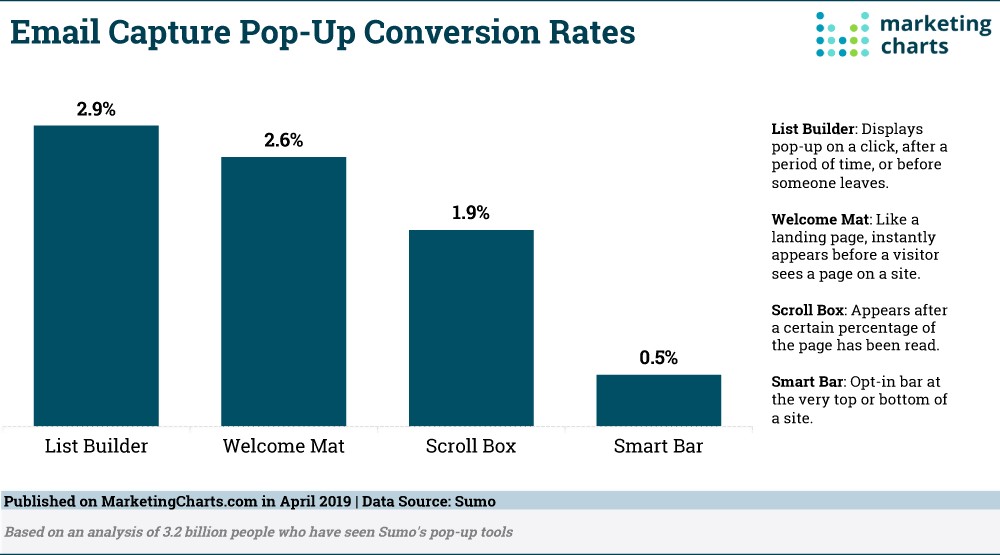
Pop-ups never really bring joy to anyone who recieves them….

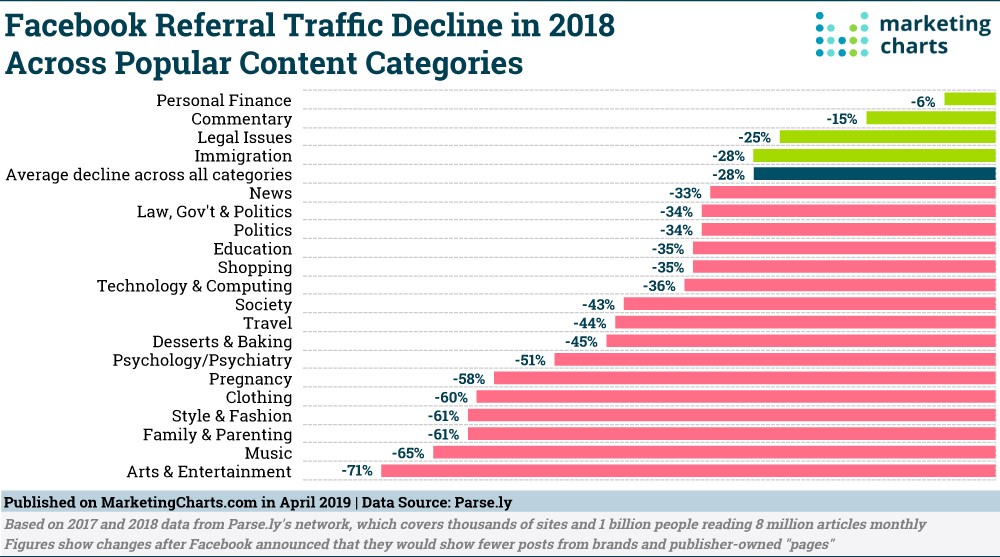
Facebook algorithms are constantly evolving and many businesses are taking…

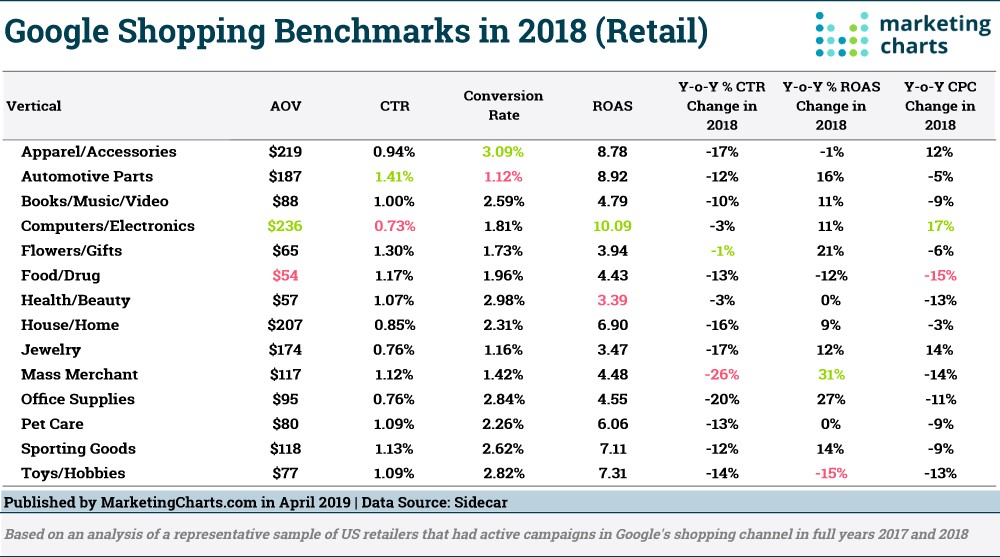
Shopping ads have become increasingly popular in recent years, surpassing…
